

- #Windows 10 iot app for free#
- #Windows 10 iot app manual#
- #Windows 10 iot app for windows 10#
- #Windows 10 iot app windows 10#
- #Windows 10 iot app code#
You can just open toolbox (usually on left) and drag and drop to your application designer button object. If you do everything correctly in designer your background will change. Go to category Brush and choose an image, then open dropdown Imagesource, and choose your new file. First, I open MainPage.xaml designer by double clicking, and then I select main element and open properties. When I have file ready, I can set it as background of my application. When import is finished, I should be able to see this file in Assets folder.

Then in file browser, I will choose some. I select Assets folder and I will add existing object there. To put image in background, I will first add an image to my project. We will put some image in the background, and then we will add button and text field. I am using normal fullHD TV so I have it like this: Then set up designer properties to be more accurate to your device.
#Windows 10 iot app windows 10#
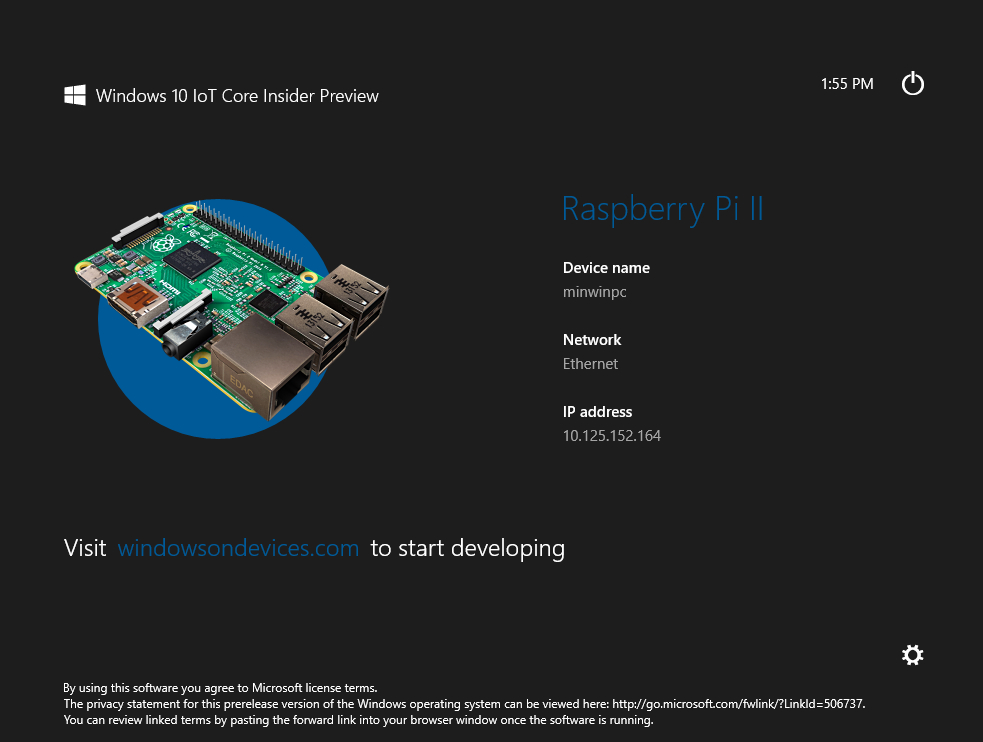
Now that you have built and tested your first project on Windows 10 IoT core, it is time to change the application a little bit so you can get hands on it.įirst, open MainPage.xaml designer file by double clicking on it. (You should see a blank white screen with some numbers in corners - performance counters.) Adding Modifications Surely at the moment, it is nothing special, but it is something. When deployment finishes, your app should be displayed on screen attached to Raspberry pi. In output window, you will see process of deployment of your application.įirst build takes quite a while, but you have to be patient. Now, you can click green arrow to run your app. After you have set up everything successfully, your run bar should look like this. Please note that architecture of Raspberry pi processor is ARM, so change it in settings also.
#Windows 10 iot app manual#
If your device did not get auto detected, you can find its IP address using IOT dashboard and type it in Manual section, important is Authentication Mode, it must be set to "Universal (Unencrypted Protocol)". Usually your device gets Auto Detected, and you need just to click on its name (in my case miniwinpc) and then you click select. To run application on your Raspberry pi, you will need to do some setup.įirst, open run options in Visual Studio (as seen in the picture).Ĭhoose Remote Machine and you will see Remote connections window. (After a while, the program should open in new window, and you can close it.) Because it runs in sandbox.Īfter you have looked around the project, you can just click run, first on the local machine to see if everything is OK and if it will compile. It still has very limited access to system where it is running. You should understand that Universal windows app is not much like desktop application, it is more like Windows phone application (does not matter if it runs on raspberry or on your local machine). project.json- In this file are described basic app properties, usually you don't need to modify this.Package.appxmanifest- Here, you can define basic properties of your application.MyFirstApp_TemporaryKey.pfx- This is the key file used to sign your app package (Universal app package must be signed) usually you don't need to do any modifications on this.
#Windows 10 iot app code#
Here, you will write all code that will be associated to your main screen.


#Windows 10 iot app for free#
(You can download the community edition for free from here.) First Stepsįirst, you open up Visual Studio, and create a new project (File -> New -> Project). When you are about to start, you should be on Windows 10 OS (can be even on virtual machine) and you should have Visual Studio 2015 installed. To see all my posts, please visit my introduction article:
#Windows 10 iot app for windows 10#
This post is one of a series of posts which I wrote about development applications for Windows 10 IoT Core. In this tip, we will guide you through creating, running and debugging a simple application on Windows 10 IoT Core.


 0 kommentar(er)
0 kommentar(er)
